JavaScriptで作成したコードをPython化する第7弾です。

【JavaScript】プログラミング授業案⑲【あたり1%くじ】
授業案の19時間目。前回から実際に授業で扱う教材として考えてきています。JavaScriptをつかってシミュレーションをしていきます。「1/100のくじは本当に100に1回あたるのか?」が投げかける疑問です。
既に、少し工夫をしてPython化は済んでいます。

【Python】あたり1%くじの作成
JavaScriptで書いたプログラムをPython化しよう第6弾です。1%あたりくじの教材にwhile文を重ねて、自動シミュレーターに仕上げました。
JavaScriptでは簡単にボタンを生成して実装できました。
Pythonの勝手がわかっていないので、ひとまずボタンを作ることからスタートします。
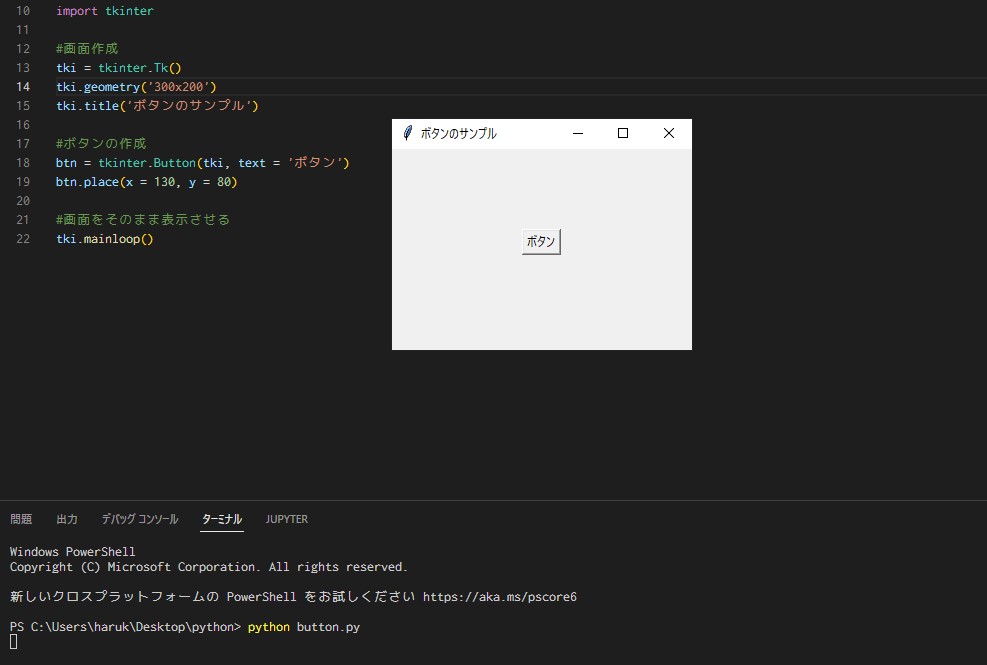
Pythonの記述
そもそもウィンドウを生成するところから始まります。
JavaScriptではブラウザ上での挙動でしたので、その概念がありませんでした。
tkinterをインポートするのが一番簡単なようです。
一つポイントになりそうなのは、5行目のウィンドウサイズの指定です。
300×200でピクセルサイズで指定するわけですが、「かける」って演算子の「*」ではないのですね。
ここでは「x(エックス)」を使用しました。
ちょっとひっかかりました。
検討事項
今回、ローカルのPython実行環境を利用しています。

【Python】Windowsでの環境構築
Pythonのローカル開発環境をWindowsで構築する方法です。ざっくり3Stepでいけます。
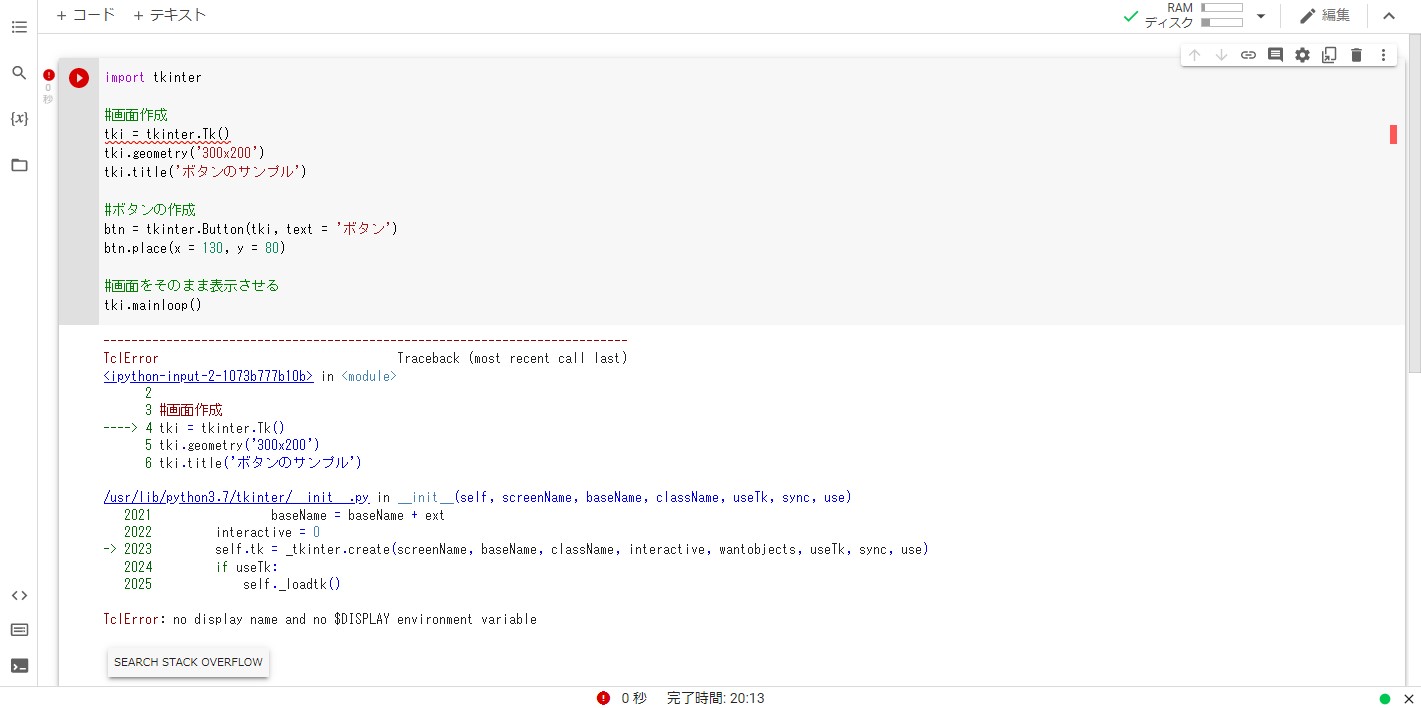
これまでGoogle Colaboratoryを利用してきたのですが、うまく実行できませんでした。
調べてみると、Colaboratoryは別のサーバに接続してPythonを実行する仕様になっています。
ということは、そのサーバ上では表示されているのかもしれませんが、ユーザの画面上では表示しようがないということのようです。
おっと、ここで早くもGoogle Colab.の壁が登場しました。
基本的な学習はできるけれども、開発となると厳しいということでしょうか。






コメント