Chromebookでの開発環境を整えました。
単純にエディタをインストールするだけでは、ブラウザで確認したりできなかったんですよね。
なんとか解決したので、備忘録として残しておきます。
エディタのインストール
そもそもChromebookで使えるエディタも存在するようです。
が、普段Windows+VSCodeの環境なので、ショートカットなどできれば同じものを使いたいところです。
私のChromebookはLinux環境が起動できました。
ということで、次のサイトの3つめの方法を参考にコマンドラインからインストールしました。

ブラウザで開くために
JavaScriptの開発環境の準備なので、エディタとブラウザが必要になります。
エディタはVisual Studio Code、ブラウザはChromebookですのでGoogle Chromeを利用します。
LinuxにChroniumブラウザあたりを入れればいいのでしょうが、もっと簡単な方法を見つけました。
VSCodeに拡張機能をインストールしてしまいます。
今回インストールした拡張機能は、次の2つ。
- Debugger for Chrome(ChromeでデバッグをVSCodeで可能にする)
- Live Server(ローカルでWebサーバを起動する)
それぞれコピペして、VSCodeの拡張機能検索をかけてインストールしていきます。
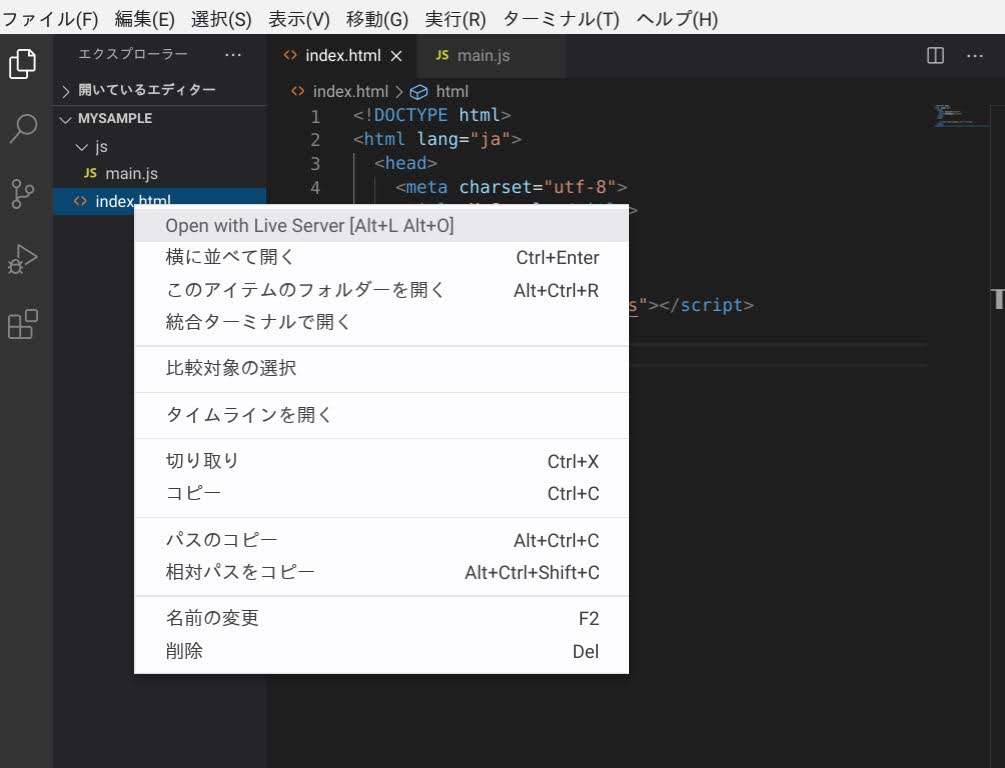
あとは、作成したコードを右クリック「Open with Live Server」で開きます。
すると、ChromeOS上のGoogle Chromeで開いてくれます。

Linuxの日本語入力準備
このままだと日本語でフロントエンド表示できません。
つまり、日本語が使えません。
ので、以下の方法で日本語入力のセットアップを行います。

ファイルの移動も可能
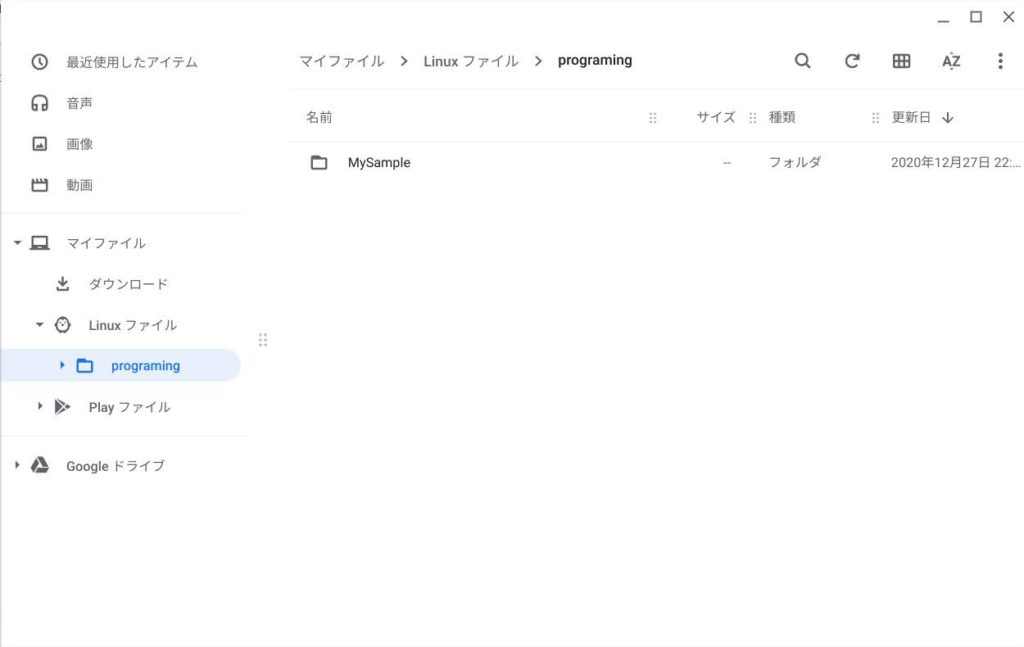
Linux上で作成されたプログラムをChromeOSへ移動することも可能です。

マイファイル内のLinuxファイルを開けば出てきます。
あとは、ドラッグアンドドロップでコピー完了となります。
とうことは、Googleドライブに出すことも、USBメモリなどに書き出すこともできますね。




コメント