情報Ⅰで扱うためのおみくじアプリの制作です。
今回は、この学習を通して「条件分岐」について学習することにします。
以前、プロトタイプとして次のような作成方法を紹介しました。

今回はリセットボタンがパワーアップです。
クリックイベントやら色々使いますが、細かいところはおいておきます。
HTMLの記述
HTMLの記述はシンプルです。
デザインはCSSで、動きはJaveScriptでと分けると、HTMLは骨組みということになります。
CSSの学習を積み上げるならclassとかも扱いたいところです。
が、プログラマー養成講座ではないので、あまり多くを伝える必要はないかと思っています。
完成品→「おみくじアプリ」
CSSの記述
ボタンのサイズや、マウスをホバーした時のカーソルの種類なんかがメインです。
生徒に作らせると、色合いがそれっぽくなりますが、私は苦手です。
何回クリックしても選択上にならないように、「user-select」の設定をしておきます。
JavaScriptの記述
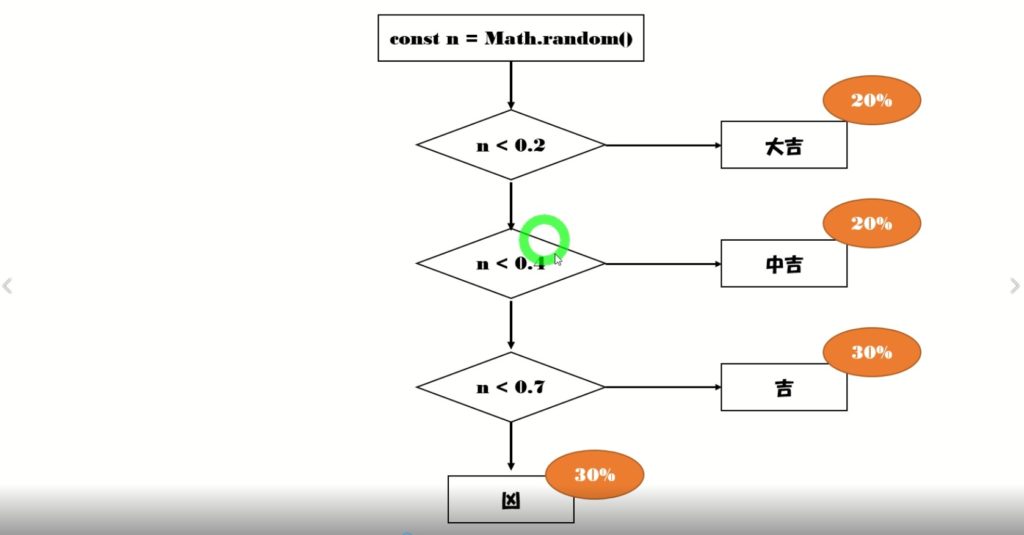
イベント処理は置いておいて、今回のメインは「条件分岐」です。
次のような流れ図を示して理解してもらいます。

共通テストの情報関係基礎にも条件分岐は登場してきました。
おそらく、情報Ⅰが共通テストに登場するときには狙われるのではないでしょうか。
となると、基本的な考え方を理解しておくことが必要です。
今回、リセットボタンを押すと「おみくじ」の文字に戻る仕掛けにしました。
以前はページのリロードにしていたので、無駄にリンクタグを設定していました。
すこし頭をひねると、リセットの方法が出てきました。
検討事項
これまでこのBlogでJaveScriptの基本学習を紹介してきました。
本務が忙しくなり、ちょっと自信の学習をさぼっていたのですが、いい加減教材化を進めることにしました。
ちょっとコーディングテクニックに走りそうなのですが、あくまで教材です。
ゴール地点を共通テストに置くつもりはありません。
が、そちらも少し読み込んでおくことで、情報Ⅰのプログラミングの内容が見えてくるような気がしています。




コメント