プログラミングの環境として、私はWindows10で基本的に行っています。
現在の勤務校でも、パソコン室に同様の環境を整えてあります。
生徒用のPCにVisual Studio Codeをインストールしてあります。

エディタの準備
プログラミング学習を始めるにあたって、準備するエディタの設定についてまとめました。
一人一台端末になったら
すでに小中学生は一人一台端末を持っています。
Windowsの所もあれば、iPad、Chromebookと様々です。
高校はこれからという感じですが、早いところでは既に始まっています。
仮に一人一台端末にキーボードが付いていたら、ということで考察します。
WindowsであればVSCodeをインストールさせてしまえばいいでしょう。
Chromebookであれば、機種によりますがLinux環境で実行というのも考えられます。
しかし、この方法ってハードルが高いんですよね。
ブラウザ上でコーディングできるサービスがあればいいなと思っていたら、やっぱりありますね。
Web Maker
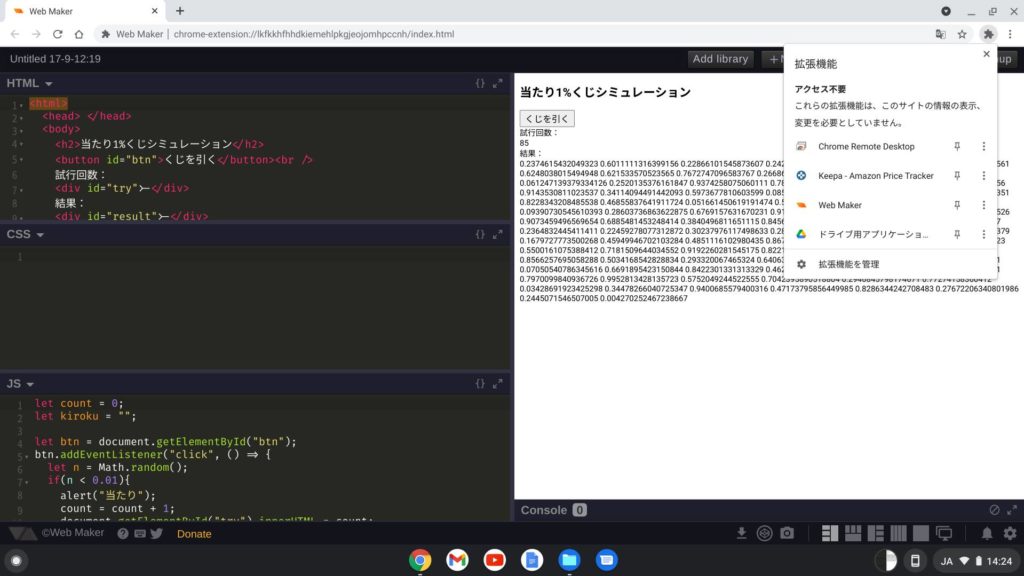
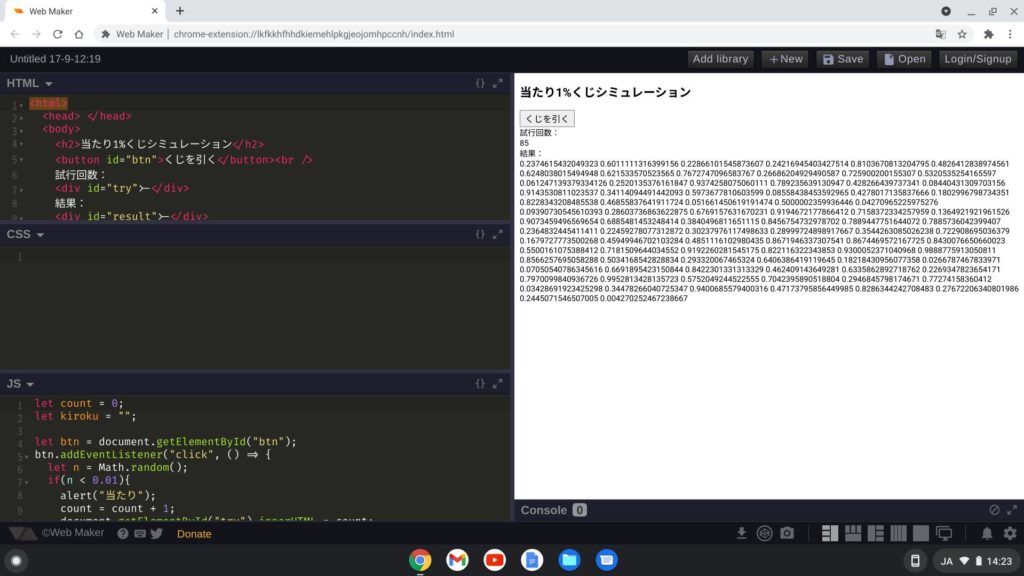
Chromeの拡張機能としてWeb Makerがありました。
対応しているのはHTML/CSS/JavaScriptです。
流行りのPythonには非対応ですね。
ただ、私の検討している教材には適しているようです。
実際にプログラミングしてみると、ブラウザ一つで完結するのでいい感じです。

まとめ
このWeb Maker、Chromeの拡張機能としてインストールしなくても使えるようです。
ただ、Googleアカウントと連携して保存させておくと、別のデバイスで開いても続きから作業ができるみたいです。
これは便利ですね。
一人一台Chromebookでのプログラミング教育、可能性が広がります。
プログラマー育成講座でなければ、十分なパフォーマンスがありそうです。




コメント