前回、Chromebookを始めとして、ブラウザ環境で動作するエディタを紹介しました。
Web Makerなのですが、ブラウザ環境で動作する上に1画面で完結するので初学者にはありがたい環境です。

こんな記事を書いた数日後、いつも私が使っているVisual Studio Codeのブラウザ版がリリースされました。
VSCodeブラウザ版
この環境を待っていました。
https://vscode.dev/にアクセスするだけです。
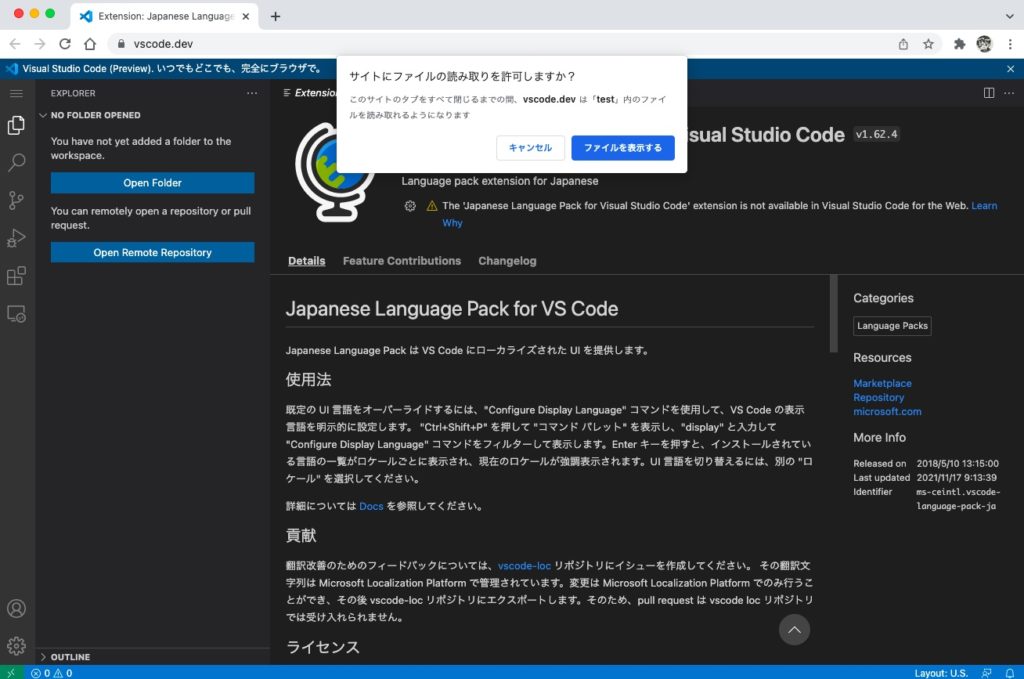
残念ながら日本語パッケージのインストールには未対応のようです。
基本的なプログラミングであれば、ファイルを開く、フォルダを開く、それぞれ作成する程度にしかソフトウェアには依存しません。
ちょうどいい英語の勉強だと思って活用すればいいだけの話です。
利用方法
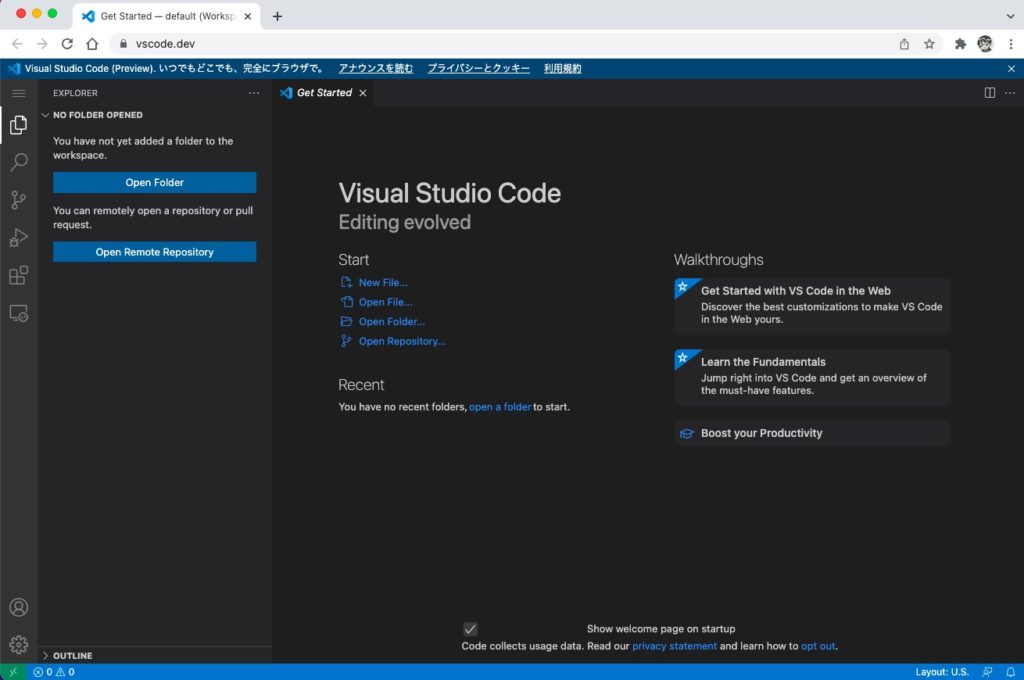
上記の通り、https://vscode.dev/にアクセスするだけです。
ブラウザ環境でVSCodeユーザにとってはいつもの画面が現れます。

「Open Folder」をクリックするとローカル環境にフォルダやファイルを置くことができます。
クラウドを咬ます必要がないため、利用方法としてはスッキリします。

ブラウザの環境によっては、読み取り許可のポップアップが出てきます。
許可してしまえばよいのです。
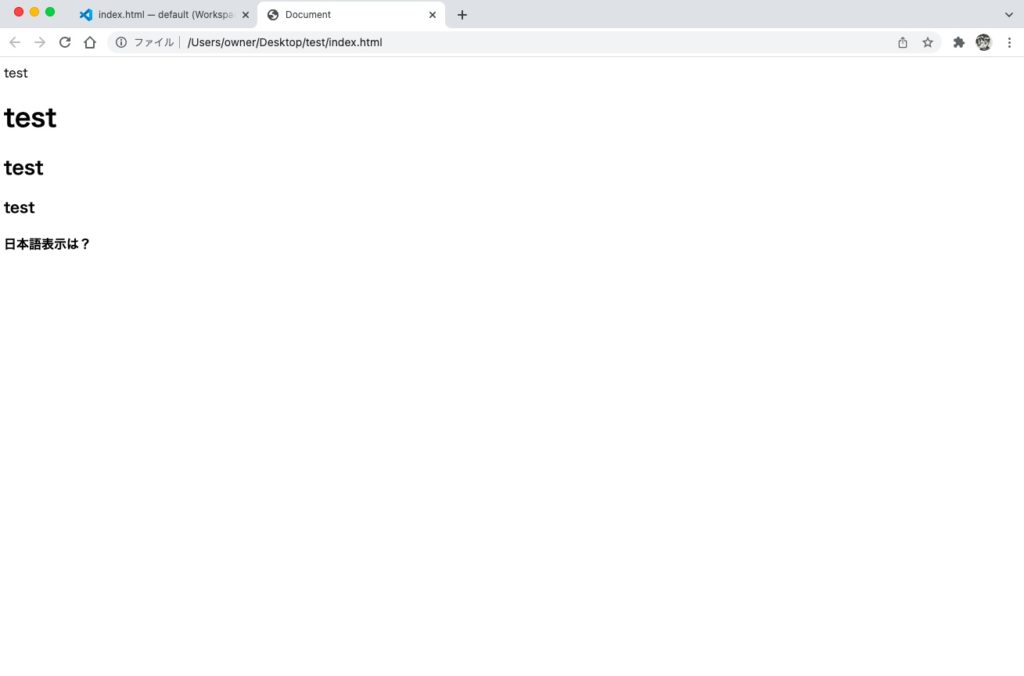
実際にHTMLのテストをしましたが、いつものVSCodeです。
コンピュータ側が日本語入力できれば、日本語の文字列の入力も可能です。

まとめ
世の中に様々なエディタがあります。
気に入ったものを使えばいいのですが、授業で扱うとなるとインストールの手間や管理の手間があります。
ネットワークの制限に引っ掛からなければ、ブラウザ環境で学習が進むのは理想です。
ダウンロード版だと、かなり細かく更新が掛かるため、場合によってはちょっと手間だったりします。
が、ブラウザ版であれば開いた時が最新版です。
試しにブラウザ環境で開いた後、オフラインで運用しましたが問題なく利用できました。
この辺り、ファイルをクラウドではなくローカルに保存できる利点ですね。




コメント