以前、タブレットで使える動画編集アプリを紹介しました。

この時に、どうやってアプリのリンクを紹介するのか悩みました。
様々な方法があるようですが、個人的にはこれでセールスするわけではないですし、いかんせん無料アプリで生きている人間ですので、簡単な方法を探していました。
プラグインの力を借りると便利です。
ただ、英語版です。
ブラグインWP-Appbox
WordPress用のプラグインで用意されていました。
他にも様々な方法がありますが、これが一番楽なんじゃないかなと思います。
以下、備忘録用に設定を・・・
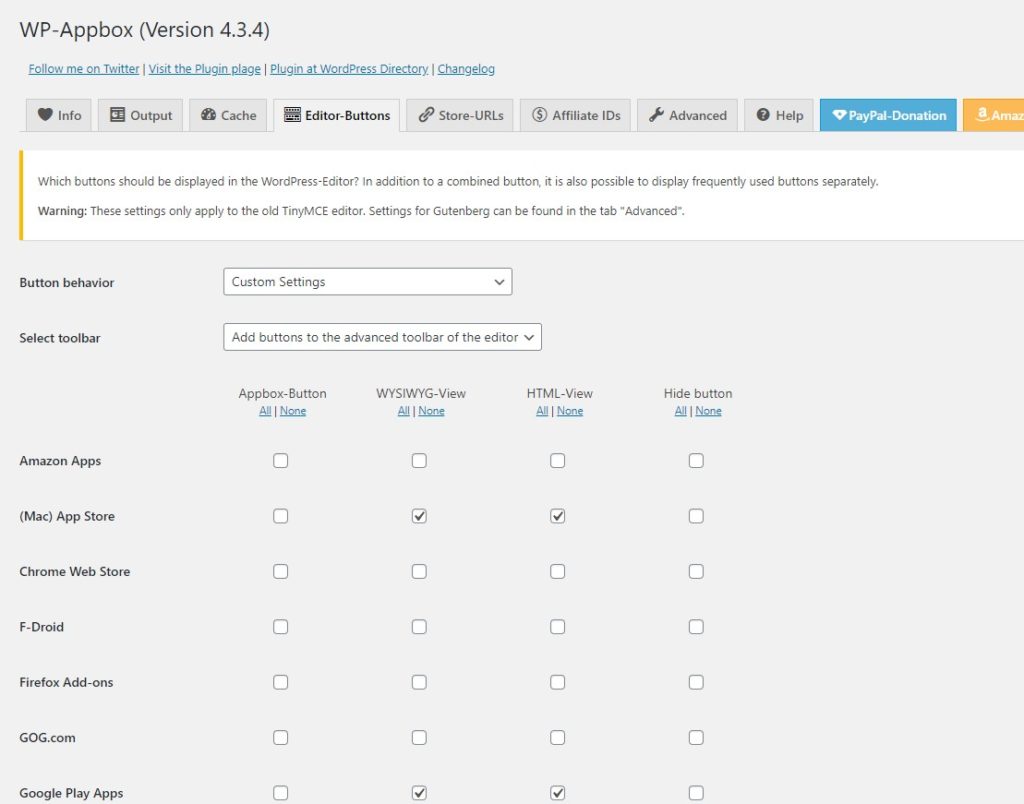
Editor-Buttonsの設定
普段、Classic Editorのプラグインを使っています。
よって、表示ボタンがごちゃごちゃするのは好きではありません。
Gutenbergだったら、アイコンから選べるようです。
必要最低限の機能が出ていれば、とりあえずはいい派なので、
「Button behavior」は「Custom Setting」
「Select toolbar」は「Add buttons to the advanced toolbar of the editor」
にして、WYSIWYG-ViewとHTML-Viewの中で使うであろうStoreのみを選択します。
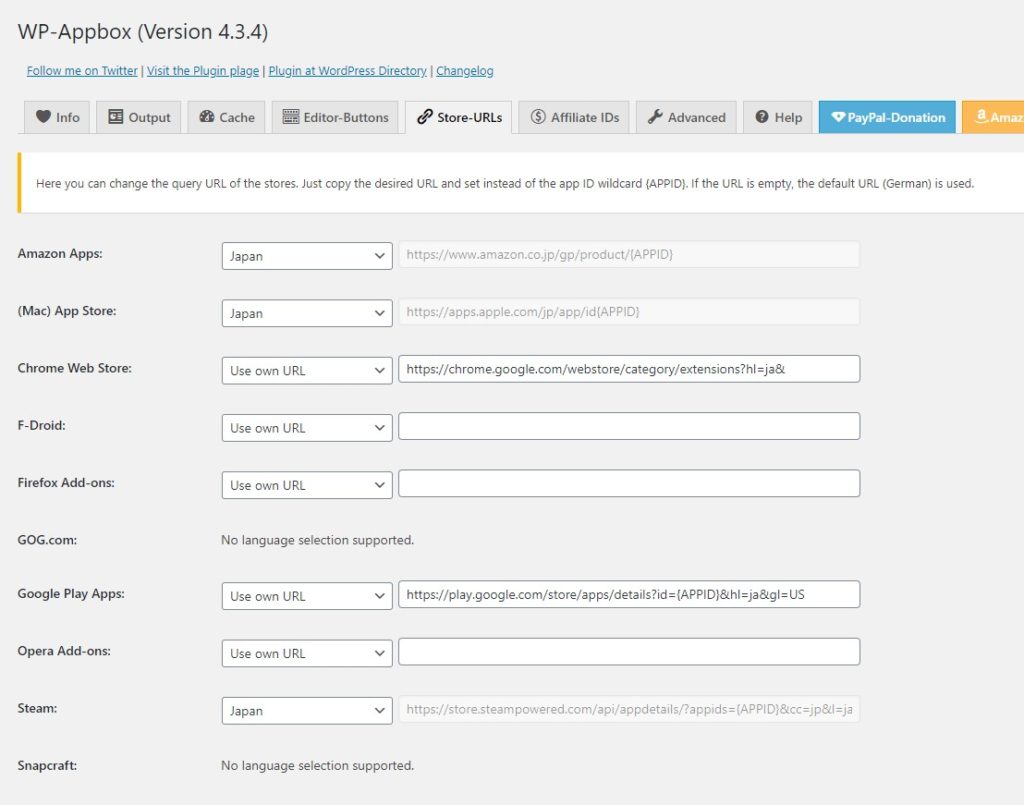
Store-URLsの設定
ここが一番悩みました。
正直よくわからなかったので、色々試してとりあえずこの設定に落ち着いた感じです。

「Japan」が選べるStoreはいいのですが、使うであろう「Chorome Web Store」と「Google Play Apps」が出てきません。
なんてこった・・・
ググったりしましたが、本家Googleが解決せず。
URLを眺めてなんとかたどり着きました。
Chorome Web Store
Google Play Apps
これ、コピペでいけます。
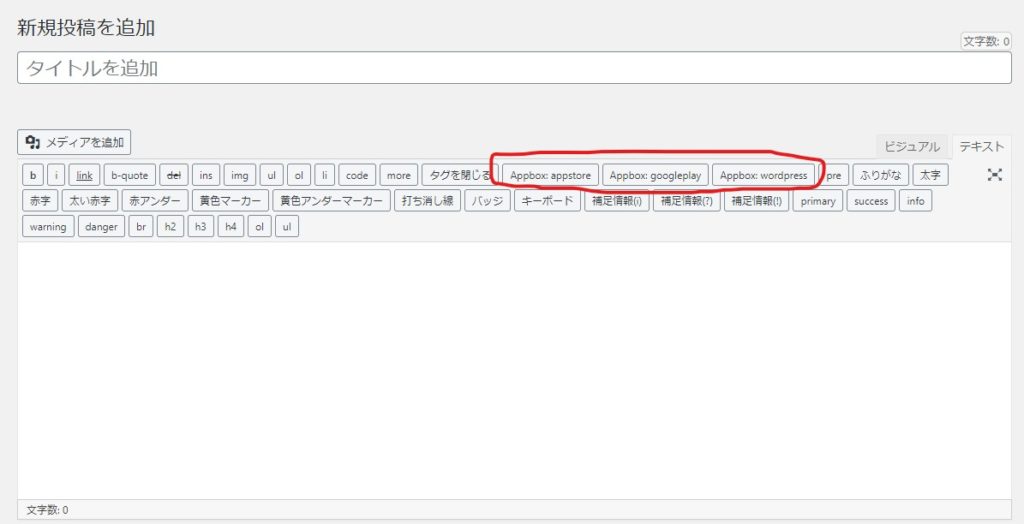
Blogの書き方
投稿画面に赤い枠のボタンが反映されます。

こいつをクリックすると、本文中に
が登場するので、あとはidの後にid番号を入れていきます。
今回は
と入力しています。
スマホ・タブレットアプリの場合は
Google Play Appsのサイトを開いて、紹介したいアプリのURLの「id=」の後をコピペ。
App Storeのサイトを開いて、紹介したいアプリのURLの「id」の後をコピペ。
まとめ
細かい方法は色々な方が残してくれています。
ちょーざっくりの説明はこんな感じです。
一回やってみると、やり方を覚えていけますね。





コメント