Blogを開設してもうすぐ2年になります。
Wordpressで作っているのですが、自身初めてのWordpressです。
ネット上にたくさんの情報があり、分からないことは調べれば概ねできるようになります。
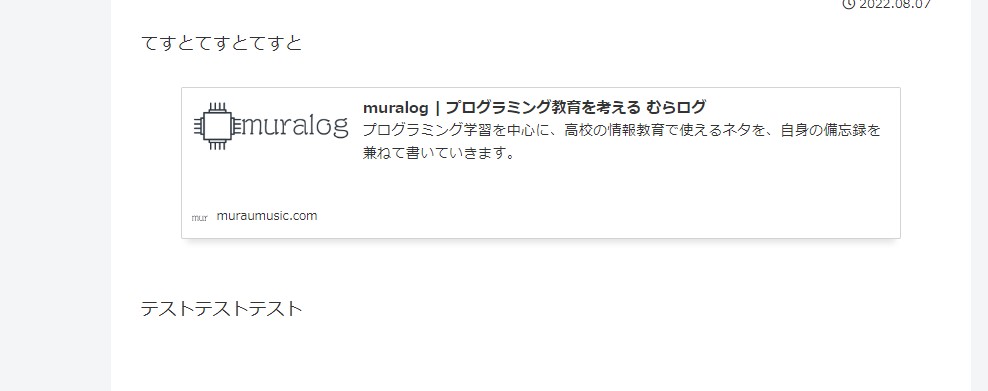
記事を紹介する以下のようなブログカードも、調べて扱ってきました。

デザインが崩れる
WordPressはHTMLとCSSが基本です。
そこにPHPをつかって作成していきます。
私の場合の話ですが、Wordpressのテーマを途中で数回変更しました。
それに伴ってCSSをカスタマイズしていました。
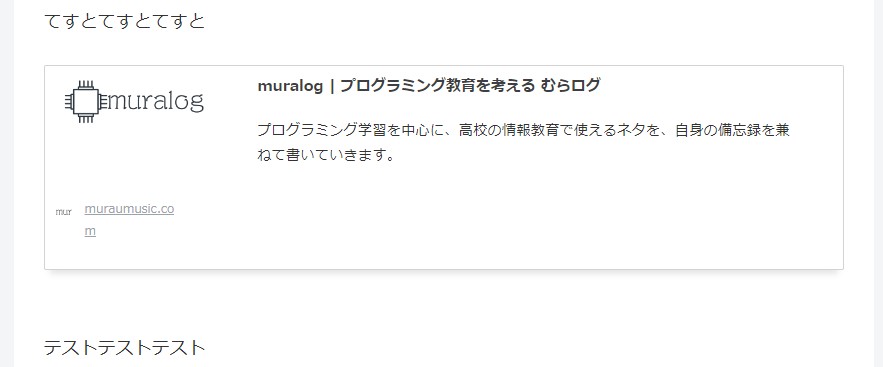
結果として、途中から上記の方法で作成したブログカードのデザインが崩れ始めました。
おそらく原因は、CSSの重複だと思われます。
しばらく、CSSを読み返したりいじったりしました。
が、下手にいじることによって、他のデザインが崩れてしまいました。
CSSのコメントアウト「/* ~ */」を使って分かりやすくしておけば良かったです。
失敗ですね。
Cocconテーマに実装されていた
しばらく本業が忙しかったこともあり、Blog自体放置してしまっていました。
少しだけ余裕が出たので、再勉強と思いブログカードのことを調べてみました。
すると、現在使用しているCocconテーマに実装さているじゃないですか。

しかも、内部リンク(自身のBlog内でリンクを貼る)と外部リンク(別サイトのリンクを貼る)とで設定が変えられる仕様です。

ブログカードの作り方
Cocconテーマで実装の仕方です。
クラシックエディターを未だに使っています。
ブログカードにしたいURLの前後に空白行を入れます。

これだけなんですね。

もっと早く知りたかったです。
ちなみに、空白行を入れなくてもブログカードができました。


ただデザイン違いますよね。
これは私がCSSをいじってしまった結果でしょうか。
まとめ
WordPressのテーマは実にたくさんあります。
様々な機能が用意されており、実に奥が深いです。
ちなみに、ブログカードにしたくないURLの場合、始めに「!」をつけるとURLだけが掲載されます。


なるほど。
ということで、一晩かけて過去の記事全てを確認してブログカードを直しました。
いやー、この辺りをプログラミングで自動化しようと思えばできるんでしょうね。
削除する場所は、マークアップの関係で単純化できます。




コメント