ドットインストールでPythonにつまづいたので、JavaScriptの復習を始めました。

既に授業でもJavaScriptは扱っているのですが、時間が経つとだめですね。
なんでもそうですが、特に言語は使わないと忘れてしまいます。
学習の進捗状況
2021年8月25日現在の私の学習状況は次の通りです。
-
#01 Webサイトに動きをつけてみよう
#02 JavaScriptを書いていこう
#03 JavaScriptで要素を取得しよう
#04 イベントリスナーを追加しよう
#05 functionで処理を定義しよう
#06 textContentでテキストを設定しよう
#07 スタイルを変化させてみよう
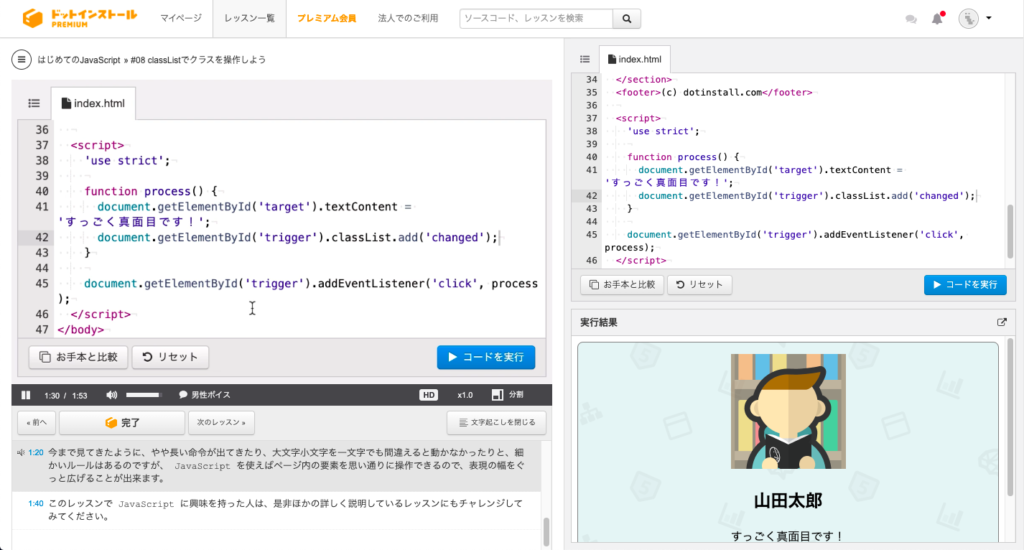
#08 classListでクラスを操作しよう
新版になって大きく変わったのはUIですね。

ブラウザ上に実行環境が整えられています。
これは初学者には大変ありがたいですね。
実行環境を別に用意しなくても学習できるのは、プログラミング学習のハードルが下がります。
そして解説の速度がゆっくりになりましたね。
この速度は、コーディングしながら説明を聞くことができますね。
ちょっと上から目線ですみません。
動きを作り出す言語JavaScript
プログラミングってなんでもそうですが、動きを作り出します。
夏季休業中に様々な研修会が開催されています。
もちろん情報関係の研修会も連日のように開催されています。
その中心は、今年はやはりプログラミングでしょうか。
環境が整えばPython、HTMLに慣れていればJavaScript、Office系統ならVBA、工業高校ならC言語のようです。
その中でも様々な実践が紹介されましたが、「動きが見える」もしくは「動く」というのは生徒にとっても理解しやすいようですね。
まとめ
以前も触れましたが、「自転車の乗り方を教える」指導ではだめなんですよね。
「それを使って、どこまで行けるのか、何ができるのか」活用できる力が求められます。
これも何かで見た受け売りですが、「情報は使い方を教える教科、数学や理科はそれらの理論を学ぶ教科」。
なるほどです。
プログラミングの授業にさけられる時間数にも限りがあります。
少ない時間数で前後の内容と関連を付けながら、プログラミングの価値を理解してもらえる教材を開発したいところですね。




コメント