3分動画でマスターできるプログラミング学習サービス「ドットインストール」です。
Progateと並んで、プログラミング学習コンテンツとしてメジャーではないでしょうか。
だいぶ進みました。
学習の進捗状況
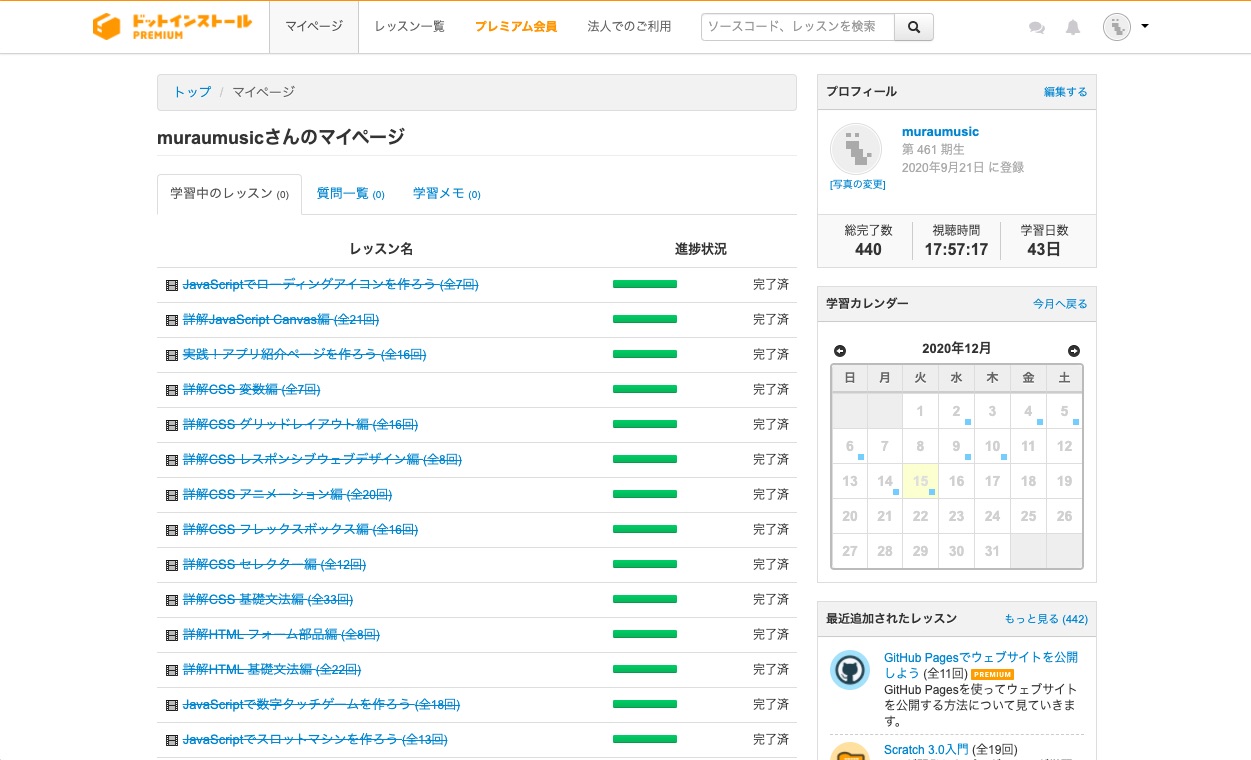
2020年12月16日現在の私の学習状況は次の通りです。
- JavaScript Canvasでローディングアイコンを作ろう (全7回)
- 詳解JavaScript Canvas編 (全21回)
- 実践!アプリ紹介ページを作ろう (全16回)
- 詳解CSS グリッドレイアウト編 (全16回)
- 詳解CSS レスポンシブウェブデザイン編 (全8回)
- 詳解CSS アニメーション編 (全20回)
- 詳解CSS フレックスボックス編 (全16回)
- 詳解CSS セレクター編 (全12回)
- 詳解CSS 基礎文法編 (全33回)
- 詳解HTML フォーム部品編 (全8回)
- 詳解HTML 基礎文法編 (全22回)
- JavaScriptで数字タッチゲームを作ろう (全18回)
- JavaScriptでスロットマシンを作ろう (全13回)
- JavaScriptでスライドショーを作ろう (全13回)
- JavaScriptでストップウォッチを作ろう (全12回)
- JavaScriptでタイピングゲームを作ろう (全11回)
- JavaScriptで三択クイズを作ろう (全20回)
- JavaScriptでカレンダーを作ろう (全18回)
- JavaScriptでビンゴシートを作ろう (全13回)
- 詳解JavaScript DOM編 (全21回)
- 詳解JavaScript オブジェクト編 (全35回)
- 詳解JavaScript 基礎文法編 (全26回)
- JavaScriptでおみくじを作ろう (全9回)
- はじめてのJavaScript (全11回)
- はじめてのCSS (全15回)
- はじめてのHTML (全14回)
- HTML/CSSの学習環境を整えよう [Windows版] (全5回)
JavaScript Canvasは難しい
Canvas編にくじけそうになりながら、なんとかクリアしました。
「うわー、こんなこともJavaScriptで書けるのか」という感想です。
引き続き、面白うそうだったの「ローディングアイコンを作ろう」に進んでみました。
感想としては、「うわー、書いていることは難しいけど面白い」といった感じです。
オブジェクトやDOMと大きく違い、親要素や子要素の関係や関数的な考え方をCanvasでは駆使する必要があります。
だいぶ心が折れそうでした。
まとめ
ここまで、特に同じコースの中を周回せずに学習を進めてきました。
動画と同時進行で付いていけるところでも、止めながら出てくる結果を想定しながら学習を進めました。
特に、ミニアプリ編では、個人的にも楽しめ、なおかつ授業教材としても使えそうです。
一通りは勉強させていただきました。
ということで、このタイミングで
プレミアム会員プランを解約
することにしました。
ドットインストールは、日々新しい講座が開設されています。
必要な講座が現れたら、もう一度課金をしてみようと思います。




コメント