3分動画でマスターできるプログラミング学習サービス「ドットインストール」です。
Progateと並んで、プログラミング学習コンテンツとしてメジャーではないでしょうか。
だいぶ進みました。
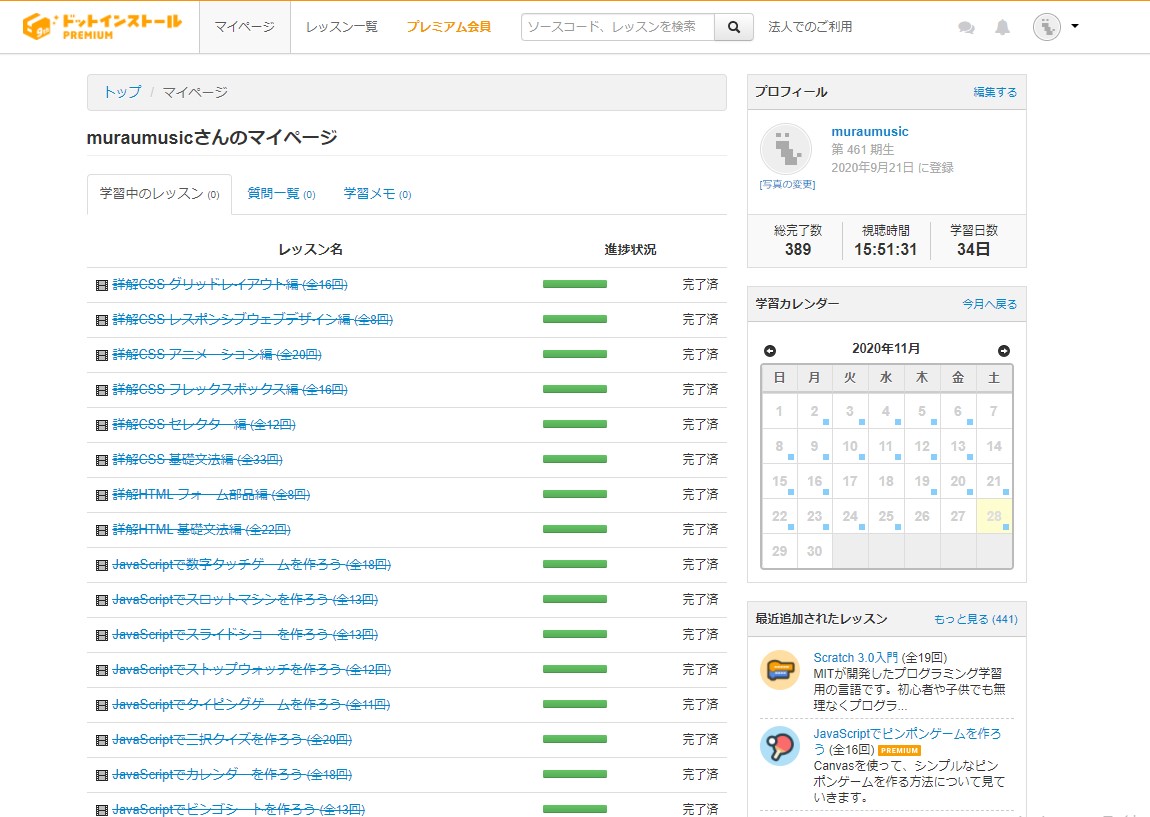
学習の進捗状況
2020年11月28日現在の私の学習状況は次の通りです。
登録から2カ月少々。学習日数34日。視聴時間約16時間。総完了数は389コマ。
- 詳解CSS グリッドレイアウト編 (全16回)
- 詳解CSS レスポンシブウェブデザイン編 (全8回)
- 詳解CSS アニメーション編 (全20回)
- 詳解CSS フレックスボックス編 (全16回)
- 詳解CSS セレクター編 (全12回)
- 詳解CSS 基礎文法編 (全33回)
- 詳解HTML フォーム部品編 (全8回)
- 詳解HTML 基礎文法編 (全22回)
- JavaScriptで数字タッチゲームを作ろう (全18回)
- JavaScriptでスロットマシンを作ろう (全13回)
- JavaScriptでスライドショーを作ろう (全13回)
- JavaScriptでストップウォッチを作ろう (全12回)
- JavaScriptでタイピングゲームを作ろう (全11回)
- JavaScriptで三択クイズを作ろう (全20回)
- JavaScriptでカレンダーを作ろう (全18回)
- JavaScriptでビンゴシートを作ろう (全13回)
- 詳解JavaScript DOM編 (全21回)
- 詳解JavaScript オブジェクト編 (全35回)
- 詳解JavaScript 基礎文法編 (全26回)
- JavaScriptでおみくじを作ろう (全9回)
- はじめてのJavaScript (全11回)
- はじめてのCSS (全15回)
- はじめてのHTML (全14回)
- HTML/CSSの学習環境を整えよう [Windows版] (全5回)
やっぱりCSSも学んでおこうかと
予定ではHTML/CSSは基本編にして、JaveScriptを攻略する予定でした。
この学習の前に、すでにProgateで1カ月ほど学習をしています。
重なる部分も多く、全部見る必要はなかったのですが、授業を進める際のヒントとFlex-boxがイマイチわからず、まぁ、順を追って学ぼうということでやっています。
CSSは実に奥が深いです。
攻略するには、手元に書籍ベースの物が欲しいところです。
ドットインストールの学習では、「あー、こんな動きも、こんなデザインもできるのか~」ぐらいに手を動かしています。
まとめ
ここまで進んでくると、知識として膨大になってきました。
必要であれば、動画を探せばいいのですが、個人的には得意ではありません。
そこで、書籍テキストが欲しくなってきます。
一応持っているには持っているのですが、正直しっくりくるものではありません。
HTML/CSSのテキストやJaveScriptのテキストは数あまた出ていますが、ここまで来るとそれぞれに1冊ずつ欲しいところです。
方向性としては辞典形式のものでいいかなと思っています。
チュートリアル形式のものについては、既に学習したかなと考えます。
書店やAmazonをあさってみようかな。




コメント