3分動画でマスターできるプログラミング学習サービス「ドットインストール」です。
Progateと並んで、プログラミング学習コンテンツとしてメジャーではないでしょうか。
だいぶ進みました。
学習の進捗状況
2020年12月6日現在の私の学習状況は次の通りです。
総完了数は422コマ。学習日数39日。視聴時間約17時間。
- 詳解JavaScript Canvas編 (全21回)
- 実践!アプリ紹介ページを作ろう (全16回)
- 詳解CSS グリッドレイアウト編 (全16回)
- 詳解CSS レスポンシブウェブデザイン編 (全8回)
- 詳解CSS アニメーション編 (全20回)
- 詳解CSS フレックスボックス編 (全16回)
- 詳解CSS セレクター編 (全12回)
- 詳解CSS 基礎文法編 (全33回)
- 詳解HTML フォーム部品編 (全8回)
- 詳解HTML 基礎文法編 (全22回)
- JavaScriptで数字タッチゲームを作ろう (全18回)
- JavaScriptでスロットマシンを作ろう (全13回)
- JavaScriptでスライドショーを作ろう (全13回)
- JavaScriptでストップウォッチを作ろう (全12回)
- JavaScriptでタイピングゲームを作ろう (全11回)
- JavaScriptで三択クイズを作ろう (全20回)
- JavaScriptでカレンダーを作ろう (全18回)
- JavaScriptでビンゴシートを作ろう (全13回)
- 詳解JavaScript DOM編 (全21回)
- 詳解JavaScript オブジェクト編 (全35回)
- 詳解JavaScript 基礎文法編 (全26回)
- JavaScriptでおみくじを作ろう (全9回)
- はじめてのJavaScript (全11回)
- はじめてのCSS (全15回)
- はじめてのHTML (全14回)
- HTML/CSSの学習環境を整えよう [Windows版] (全5回)
HTML/CSSは一通りよいかと
以前の記事で、CSSも一通り学ぼうと宣言しました。

様々なアイディアや使い方を理解することができました。
ただ、やはりそろそろ本があるといいかなと。
今探しているのはコードレシピ形や辞典的な本です。
ドットインストールの中で、「GitHub Pagesでウェブサイトを公開しよう (全11回)」が公開されています。
これは以前Progateで一度学んでいるので、私はいいかなと思っています。
HTML/CSSの理解を深めるためには、ポートフォリオサイトを作ってみる必要がありそうです。
私の場合は、なんのための誰のポートフォリオ?ってな感じですが・・・。
そのうち作るかもしれません。
JavaScript Canvas編に突入
JavaScriptでミニアプリを一通り作ってきました。
以前、個人的に勝手にランキングで紹介しました。

私の目標は、ミニアプリを作りながらJavaScriptを学ぶというところです。
したがって、既に目標は達成しており、HTML/CSS同様にレシピ集や辞典的な本が欲しいところです。
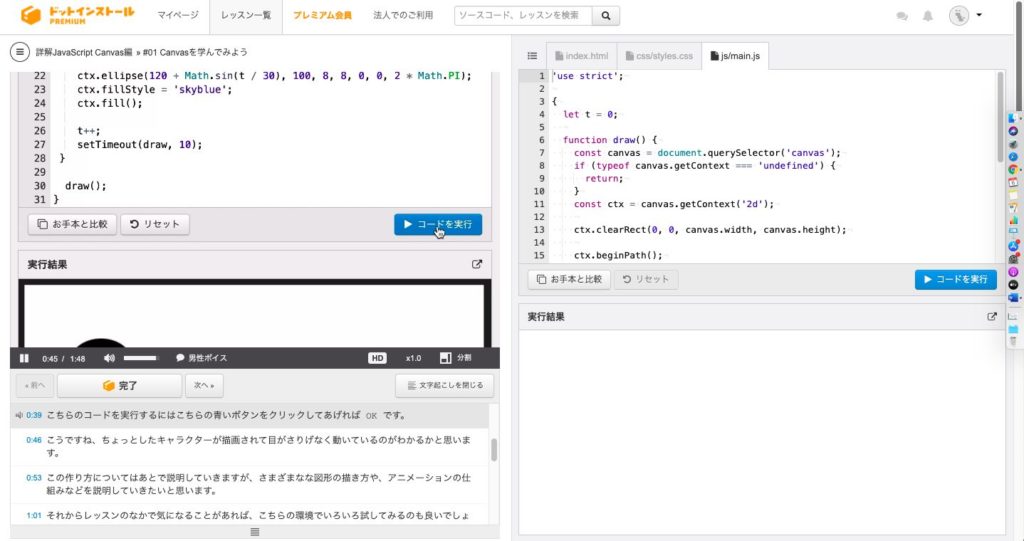
ドットインストールのレッスンの中に、JavaScriptで描画をしていく「Canvas編」が用意されています。
せっかくプレミアム会員として課金していますので、やってみることにしました。
JavaScript Canvas編は難しい
少し進めてみました。

別のレッスンでもそうだったのですが、動画とエディタに実行環境が1画面で済むようになっています。
これは便利ですね。
ドットインストールのレッスンって、前回実行したプログラムを次回冒頭で元に戻したりすることが多々あります。
その辺りまで戻してくれるのは、とても有難いですね。
にしても、Canvas編は難しいです。
JavaScriptを使って描画をするのですが、X軸、Y軸の座標軸を理解して進めないといけません。
かなり深いです。
個人的にはテキストを手元において進めたいぐらいですね。
まとめ
先日、生徒のパワポ疲れについて同僚と話題にしました。
スライドがどんどん進むことで、理解が追いつかなかったり、数分前の内容に戻れないことで苦しんでいることがあります。
この辺りは、今後記事にしていこうと思います。
正に、この現象がおきました。
今回、止めながら学習をしましたが、1本進めるのに倍くらいの時間がかかりました。
完成物を眺めながらだけでは、ちょっと理解するのが難しそうです。
気長にやってみようと思います。




コメント